Most Recent 40 Tweets
Not including replies or retweets or mentions.
Mood
⬅️ New
⬆️ 🙂
⬇️ 🙁
⬇️ 🙁
Tweets
-
To everyone migrating to yet another platform: After 15 years, don't you get it by now? The only way out of this perpetual mess is to own your content and serve it under your domain.
-
Serverless Node.js 20? 👉 cloud.run/
-
My new approach to software security: I only use an OSS project if there is a documentary about it.
-
Upload your or your child's drawing, see it animated: sketch.metademolab.com/
-
Here I was, running a Large Language Model locally at ~ one word per second in a browser on my 2017 Chromebook mlc.ai/web-llm/
-
Wordpress, but in the browser, thanks to WebAssembly: playground.wordpress.net/ Read more: web.dev/wordpress-playground/
-
Pretty neat demo from PulumiCorp: Use AI to write the config to deploy to Cloud Run. PulumiCorp/1646570048146776064
-
In 2017, when shipping Node.js on App Engine, we debated running the "build" script by default with JustinBeckwith, MylesBorins and ofrobots. Instead of making it opt-in, we should have made it opt-out. I'm very glad pioverpi and the runtimes team are now closing the loop. gcpweekly/1645963056587972610
-
A Skia build for the browser, leveraging WebAssembly! Skia is a 2D graphics library used as the graphics engine of many popular products, like Chrome, Android, Flutter... If I needed to implement a custom renderer on the web, I'd start here.
-
Try the demo, it runs client side in the browser using Wasn: segment-anything.com/demo MetaAI/1643599800414380038
-
This is the "view source" of generative AI. Prompts aren't secret anymore. skirano/1643068727859064833
-
For long, I had no clue what huggingface was. I think I get it now: It's simply the GitHub and DockerHub of AI/ML. The place to share and use models, datasets and demos. Find me at huggingface.co/steren
-
We're entering a new age of remixed works. I'm all for it. youtu.be/iE39q-IKOzA youtu.be/ipuqLy87-3A
-
Heat pump sales outpaced gas furnace sales in the US in 2022 electrek.co/2023/03/31/heat-pump-sales-2022/
-
So let me get this straight: Not only do I produce content for free on top of which Twitter has been happy to serve ads for 14 years, but I should now pay for this content to be visible to those who subscribed to it? elonmusk/1640502698549075972
-
Many of my 3D models are under a Creative Commons "Attribution" license (e.g. sketchfab.com/3d-models/capoda-m6QbSx0rElbTHABfV8REMD8o1GN) It allows sharing and adaptation, but requires crediting me. creativecommons.org/licenses/by/4.0/ If an ML model was trained on it, I wonder if its users now have to credit me.
-
A nice side effect about the upcoming abundance of AI generated content is that authors will finally have to cryptographically sign their work. Good old public key would do it, but maybe finally an actual use case for a blockchain.
-
Nice to see Source 2 coming to more games. counter-strike.net/cs2
-
Ladies and Gentlemen, the web platform: charca/1637832314364497920
-
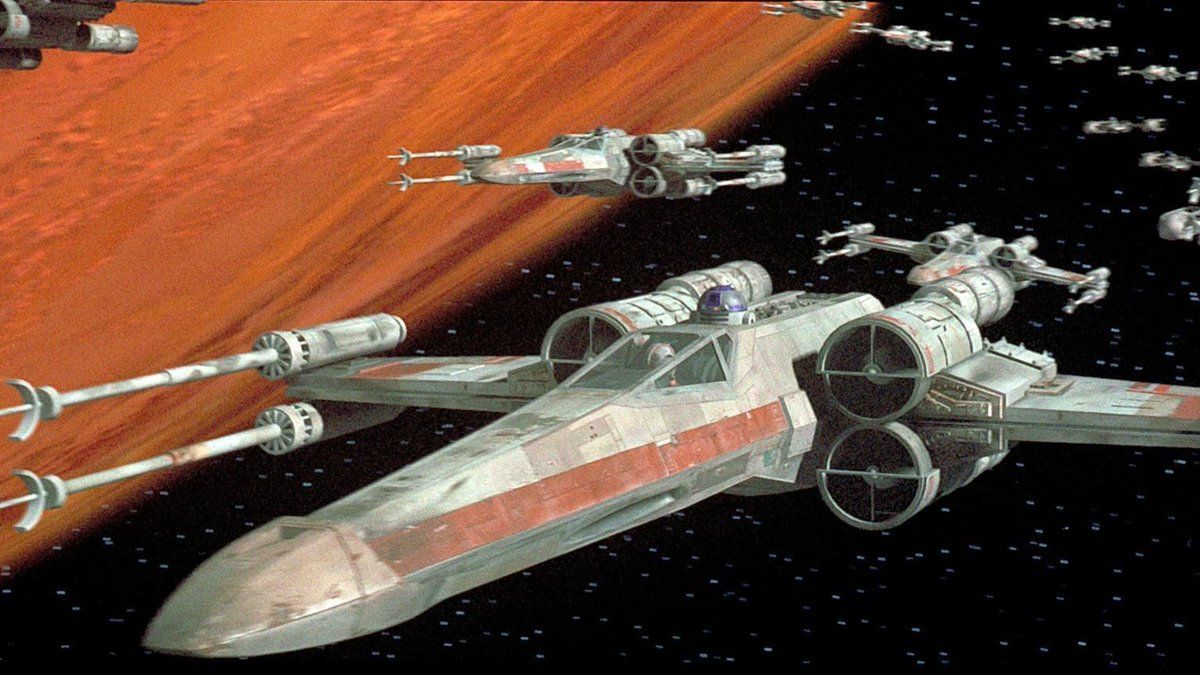
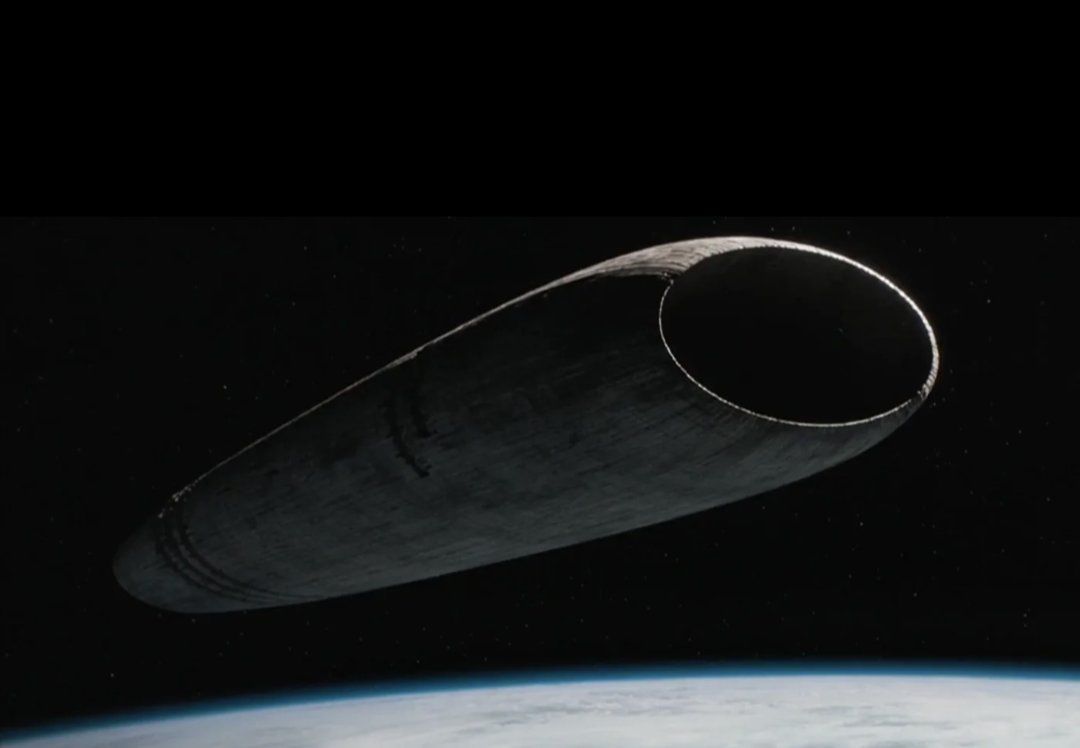
Introduce yourself in 4 starships. Bhaal_Spawn/1636775210287349776
-
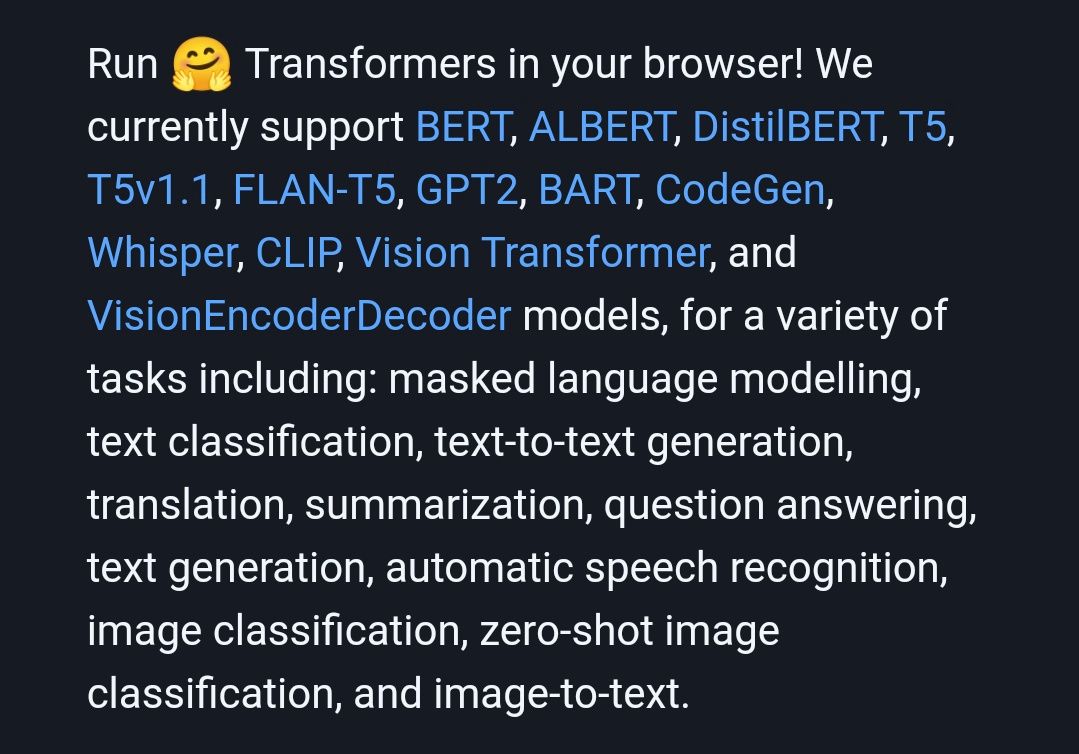
Transformers.js: Run many advanced ML models in your browser. 🤯 xenova.github.io/transformers.js How? WebAssembly.
-
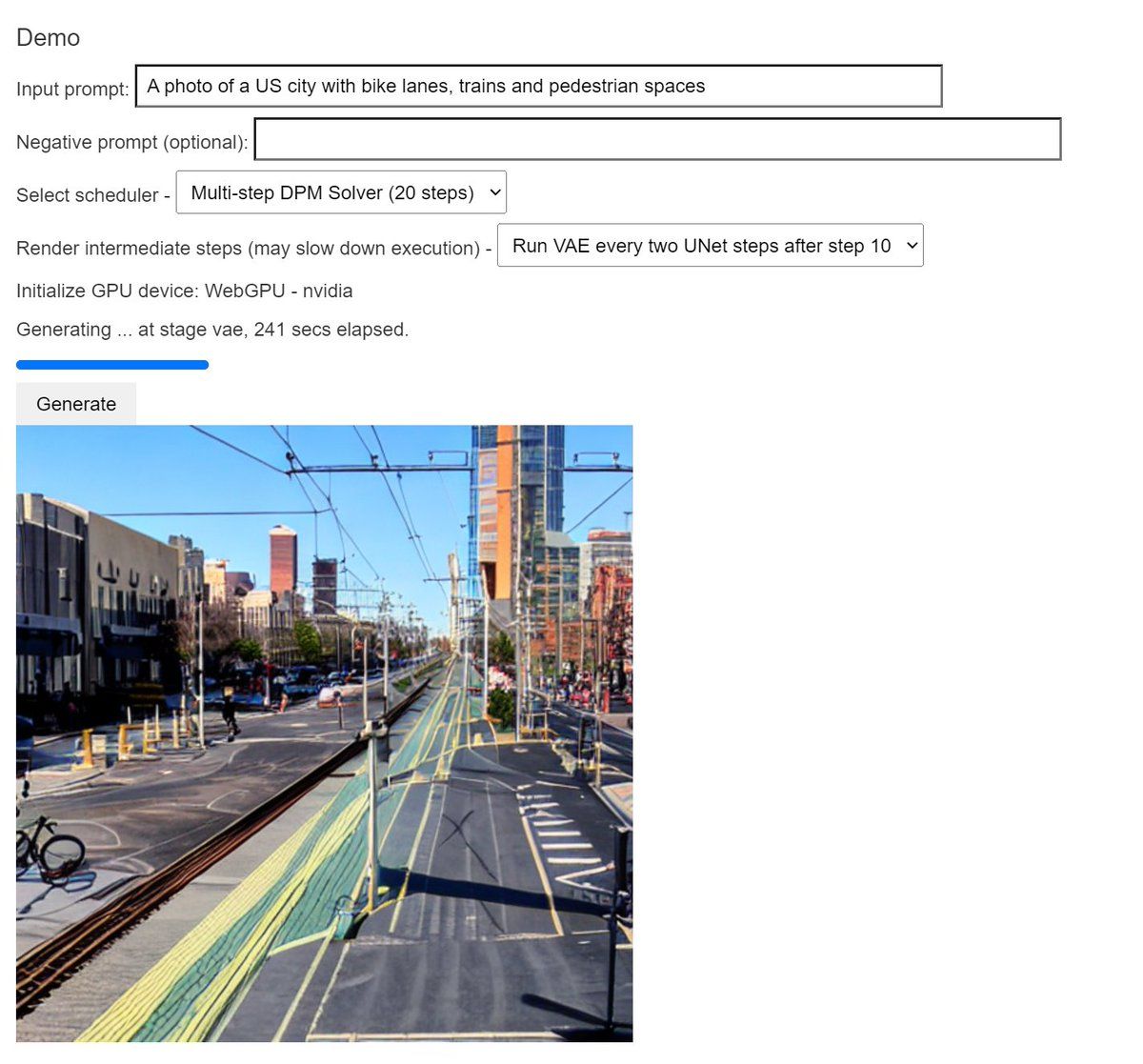
Stable Diffusion running *in the browser* 🤯 Open the demo in Chrome Canary: mlc.ai/web-stable-diffusion/ How? WebGPU, WebAssembly, ... github.com/mlc-ai/web-stable-diffusion#how
-
This morning, I opened blog.google/technology/ai/ai-developers-google-cloud-workspace/ in Chrome, then said "Hey Google, read this article". I was pleasantly surprised by how good this experience was.
-
Zoom in, and keep zooming in oimo.io/works/life/
-
I just used clipchamp to record a screencast and edit it. It's an amazing tool. I believe it's built using web technologies, impressive.
-
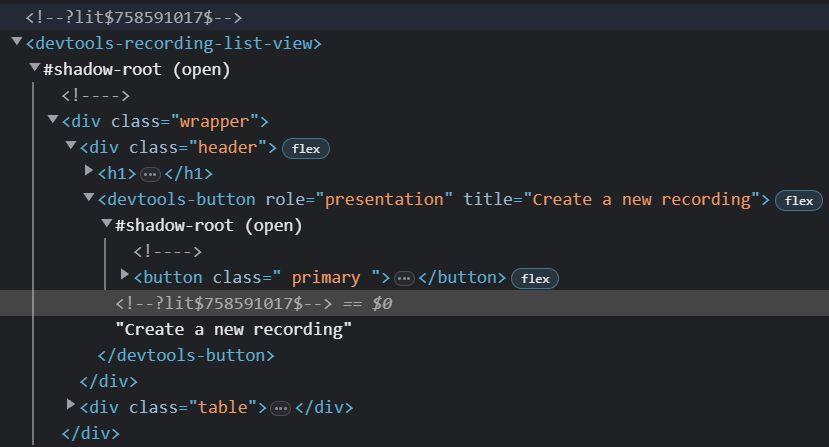
looks like ChromeDevTools is #builtWithLit!
-
I think it's misleading to claim that a generative AI website/app is "open source" when the core of the service is actually implemented by calling a proprietary API that offers generative AI-as-a-service. Latest example: github.com/Nutlope/roomGPT/blob/70410d23df5dd7cdb4114d27f4ae1163f0947806/pages/api/generate.ts#L50
-
I recommend energystar.gov/most-efficient to compare energy efficiency of appliances
-
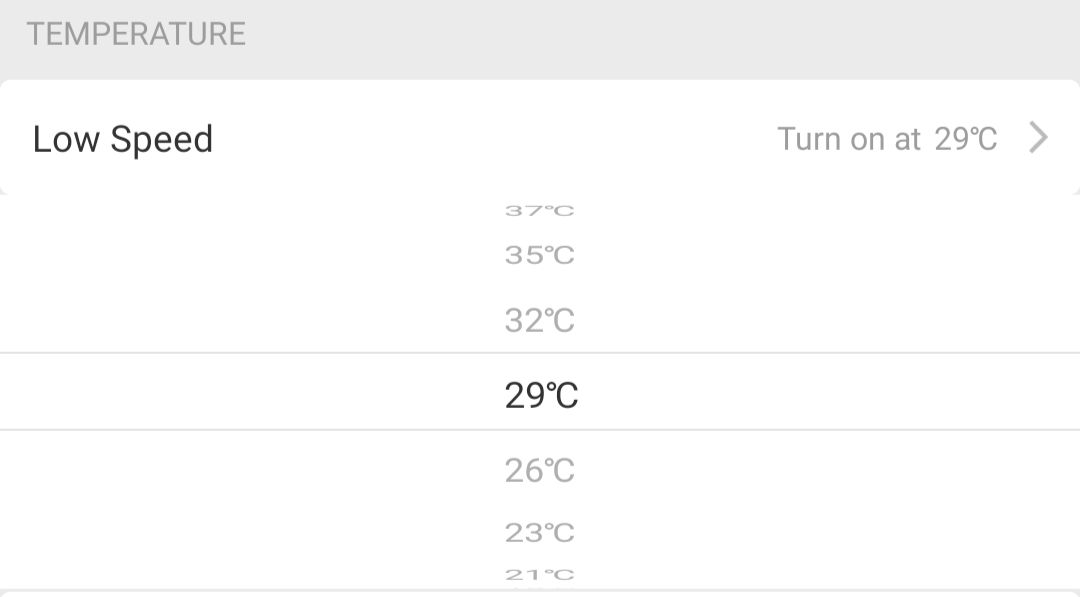
Residential appliance energy efficiency in 2 words: Heat pump. Heating, AC, water heater, dryer, pool heater... heat pump.
-
| ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄| Or start another I'm a sign, not a cop. |______________| \ (•◡•) / \ / —— | | |_ |_ catalinmpit/1631722194912038912
-
Pro tip: An easy way to know how to call Google Cloud APIs is to use the
gcloudcommand with--log-httpand just take note of the request that it sends.