-
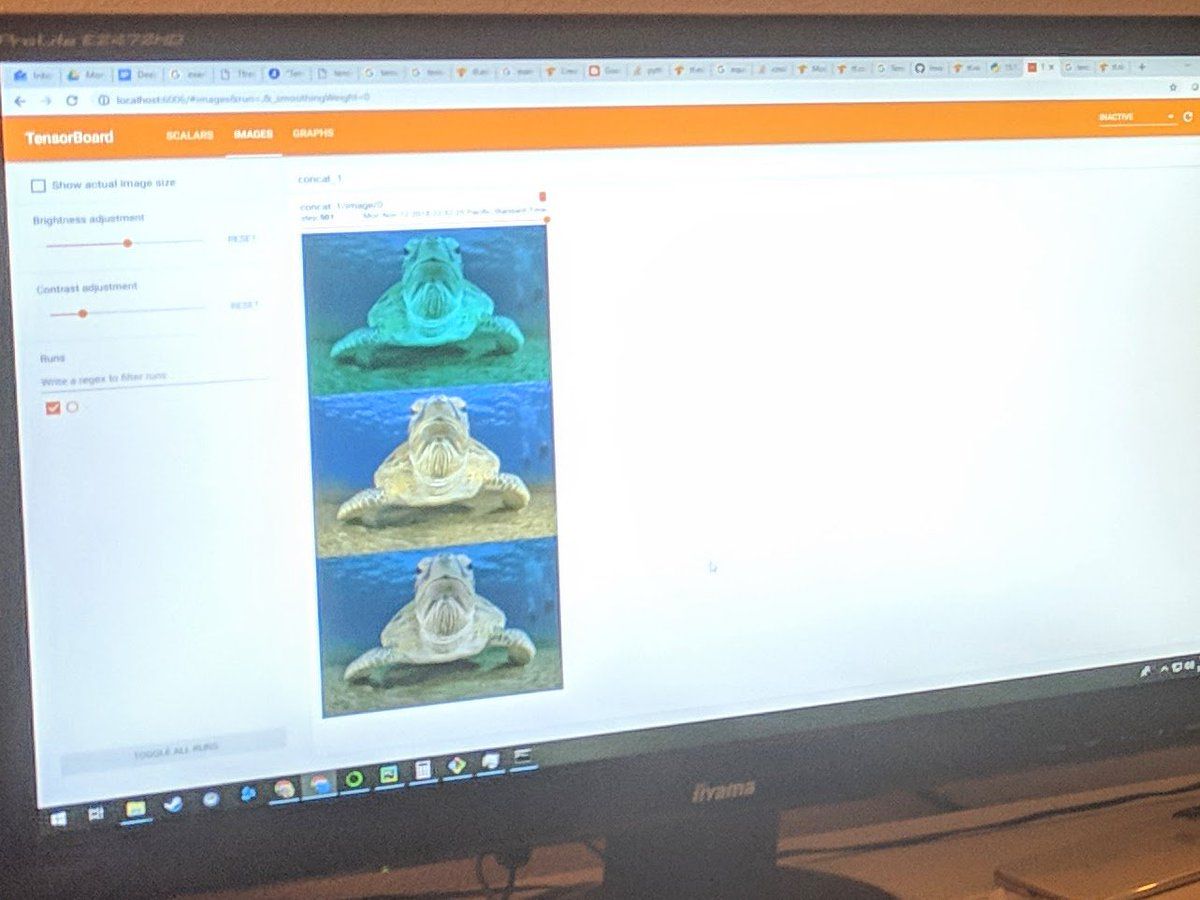
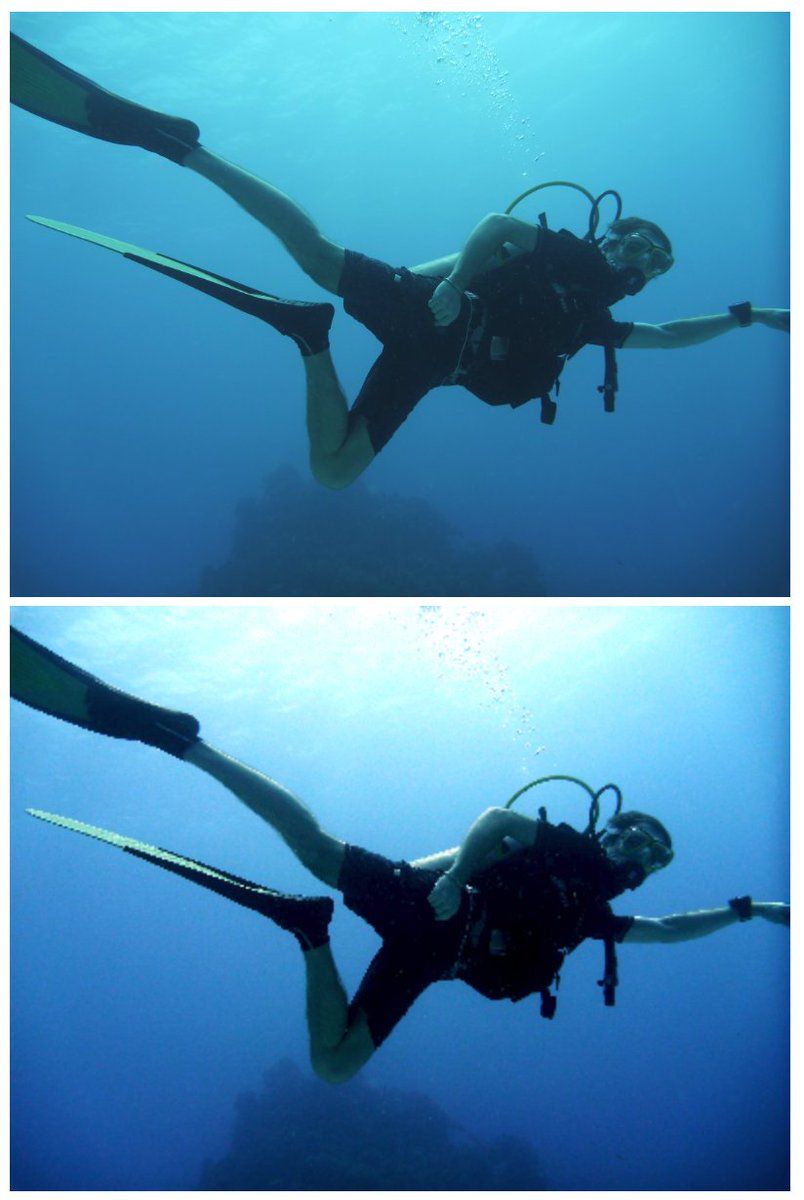
Back to our weekend project with AnneMenini: Deep-learning based enhancer for underwater pictures
- …in reply to @steren
- …in reply to @steren
-
…in reply to @steren
We wanted to convert our TensorFlow model to a format that can be used in Tensorflow.js for a web demo, but failed because we are using some operations not supported by the JS version: "MirrorPad, DecodeRaw, RandomUniformInt, ParseSingleExample" :(
- …in reply to @steren
- …in reply to @steren
- …in reply to @steren
-
…in reply to @steren
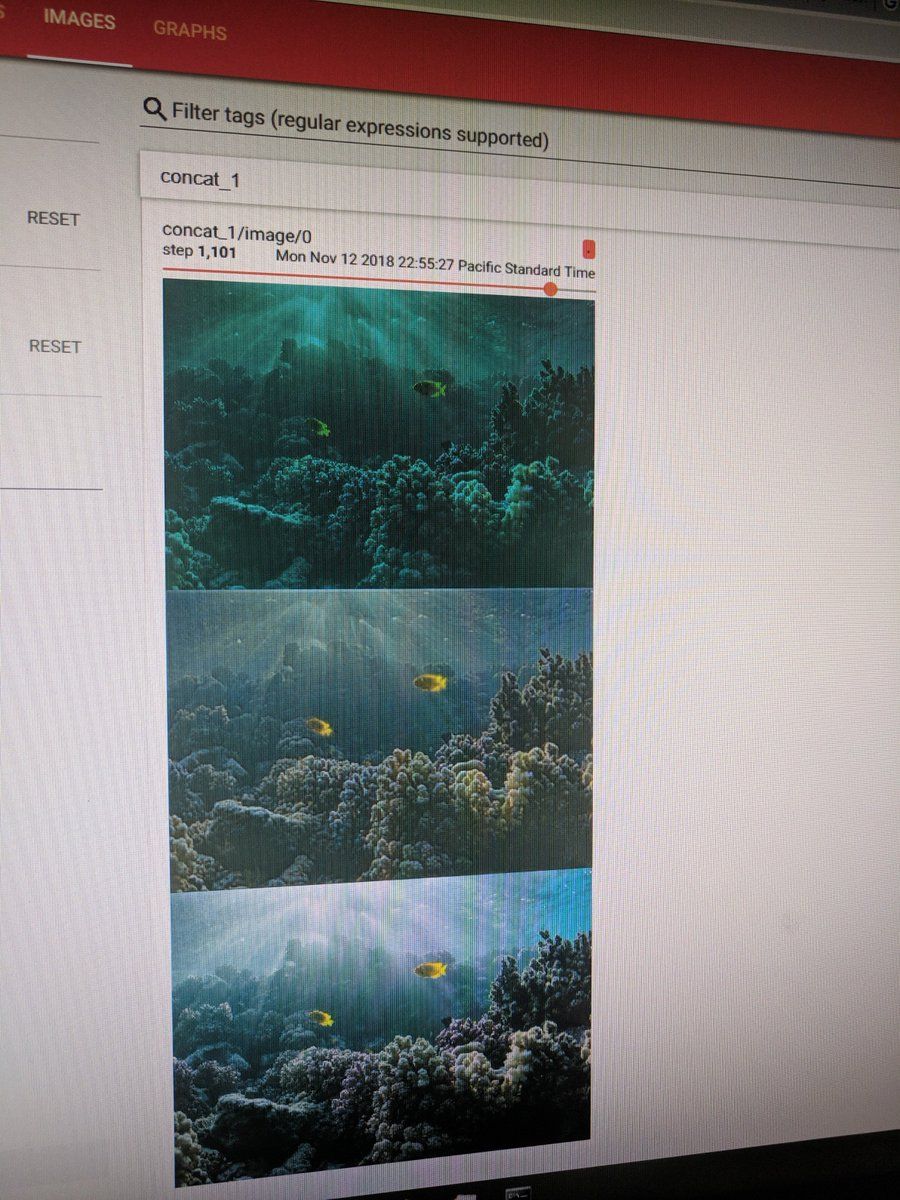
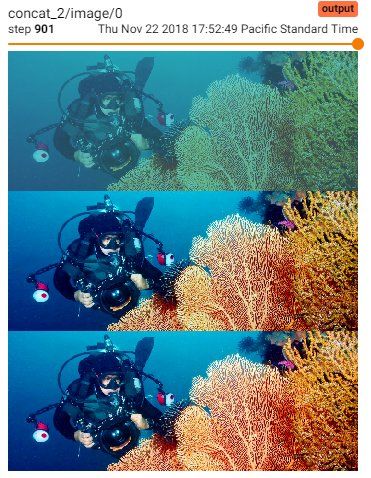
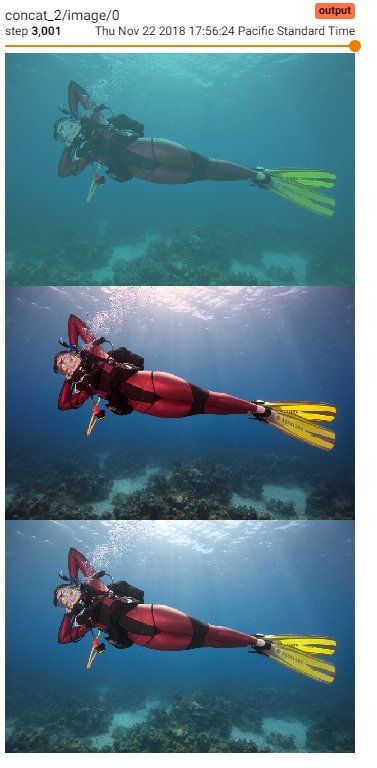
🐟Back to our "deepwater" project: The previous model was fitting the training dataset too much, AnneMenini generalized it a bit (looking for an arbitrary red saturation value). We are now quite satisfied with the results. (btw, code is at github.com/annemenini/deepwater)
-
…in reply to @steren
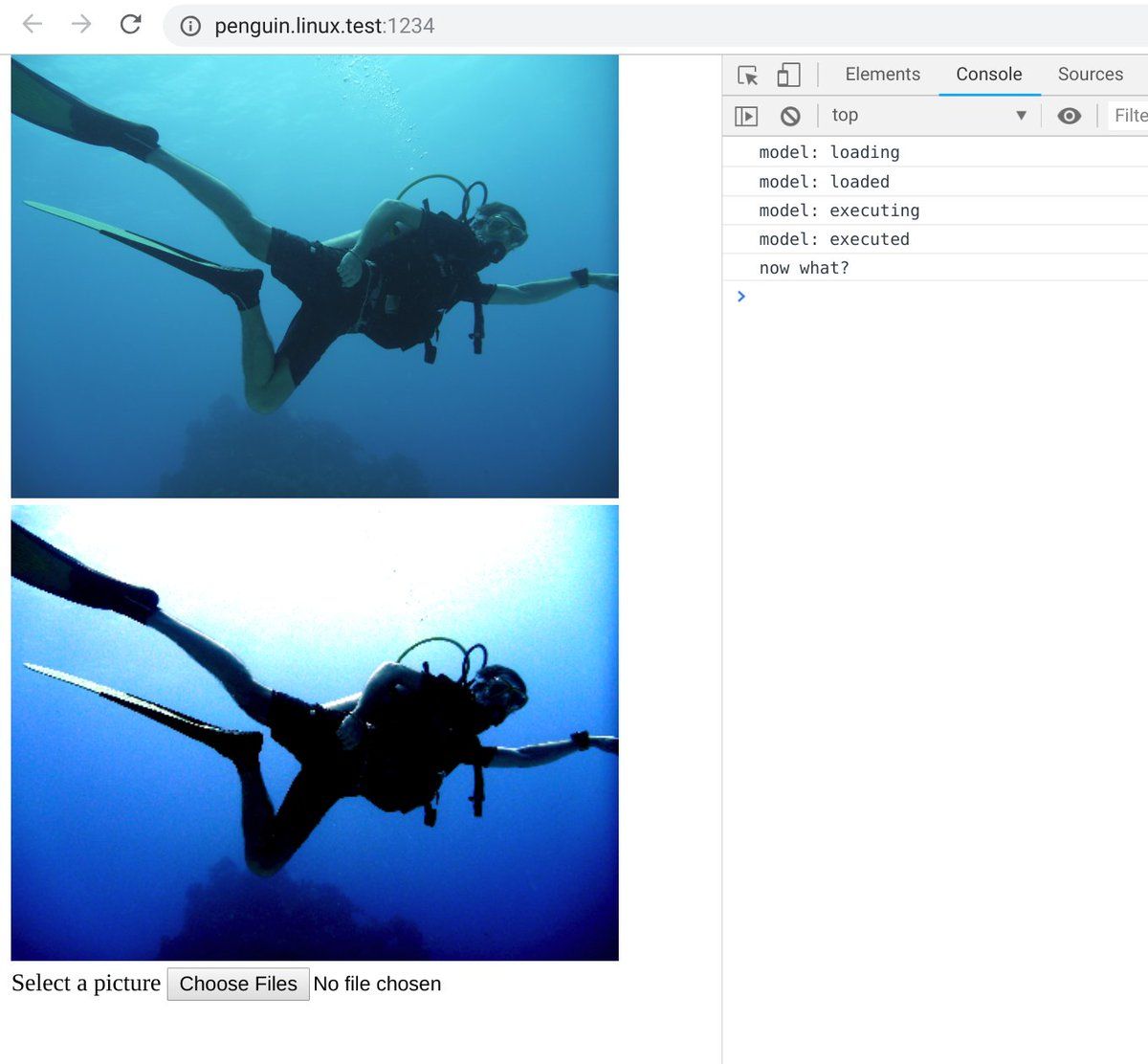
AnneMenini The web app is now on Firebase Hosting, re-deployed automatically when we push to the GitHub repo (with Google Cloud Build triggers). Model is in a public Cloud Storage bucket (for now). Webapp code: github.com/annemenini/deepwater/tree/master/web Will share link when it looks better (UI and results).
-
…in reply to @steren
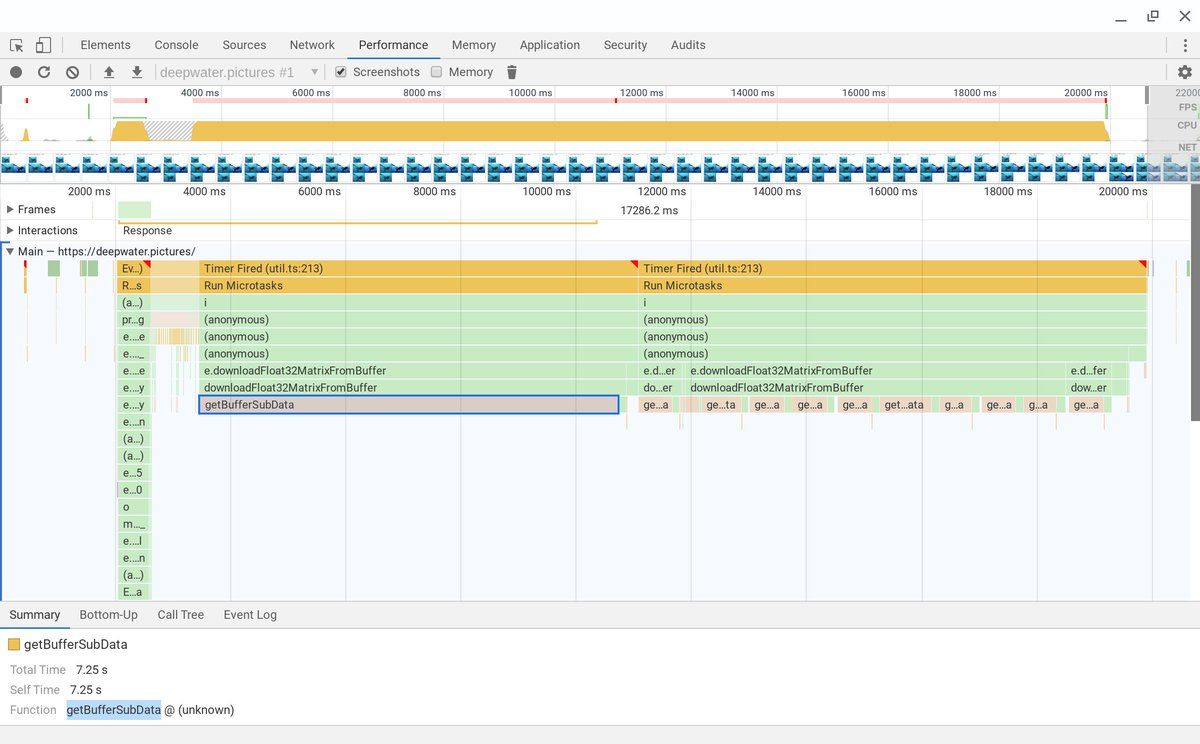
AnneMenini Profiling the web app that freezes when displaying the output image of the neural net. 7s spent in getBufferSubData()...