-
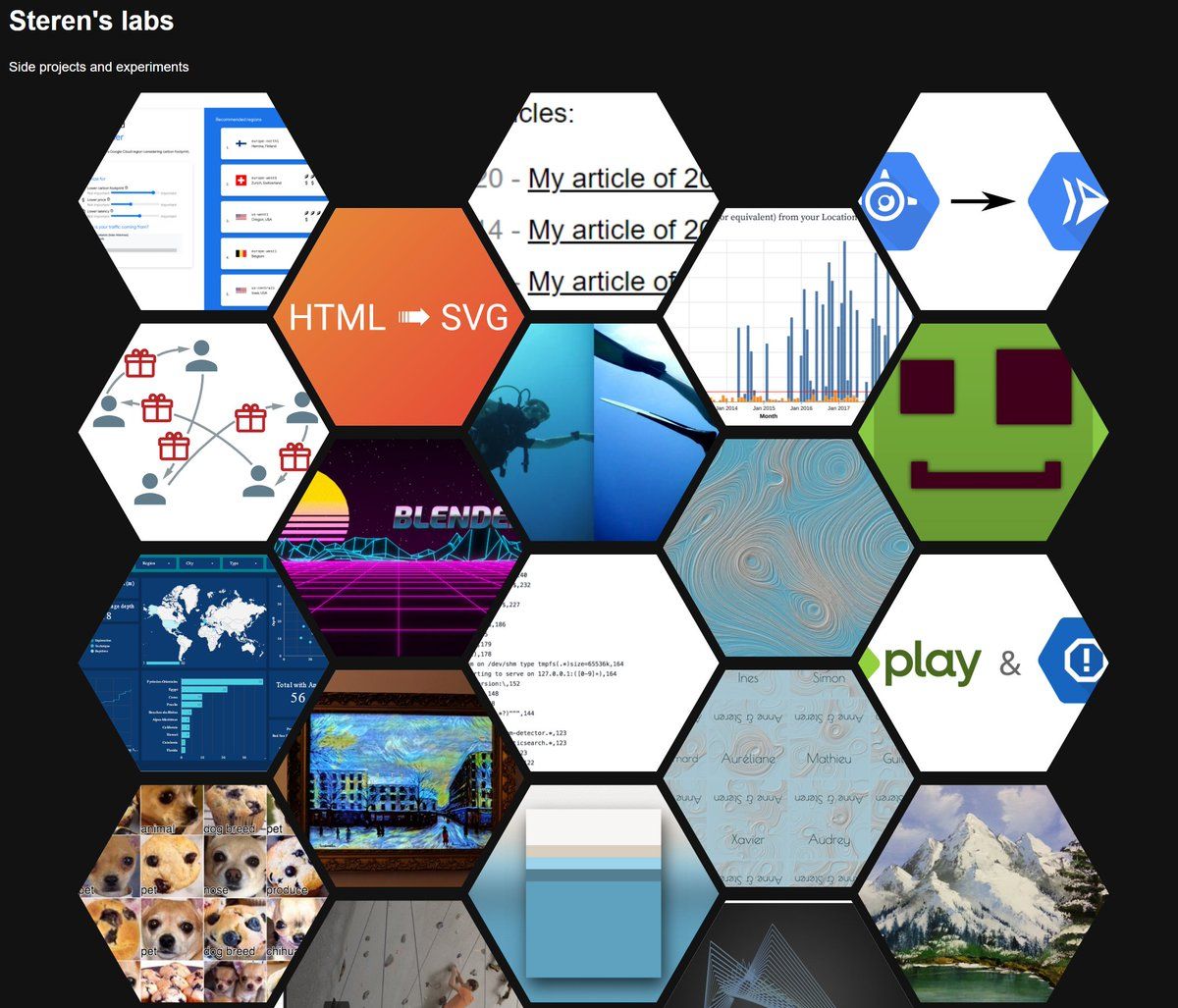
Who said elements on a web page had to fit in boxes? I updated labs.steren.fr to use an hexagonal grid layout (a CSS-only change, markup is unchanged).
-
…in reply to @steren
How to do an hexagonal grid? Of course CSS clip-path for the shape, but the grid is trickier. I started using CSS grid. But as always, I found an in-depth css article on the subject that uses a very clever trick to shift items (shape-outside): css-tricks.com/hexagons-and-beyond-flexible-responsive-grid-patterns-sans-media-queries/